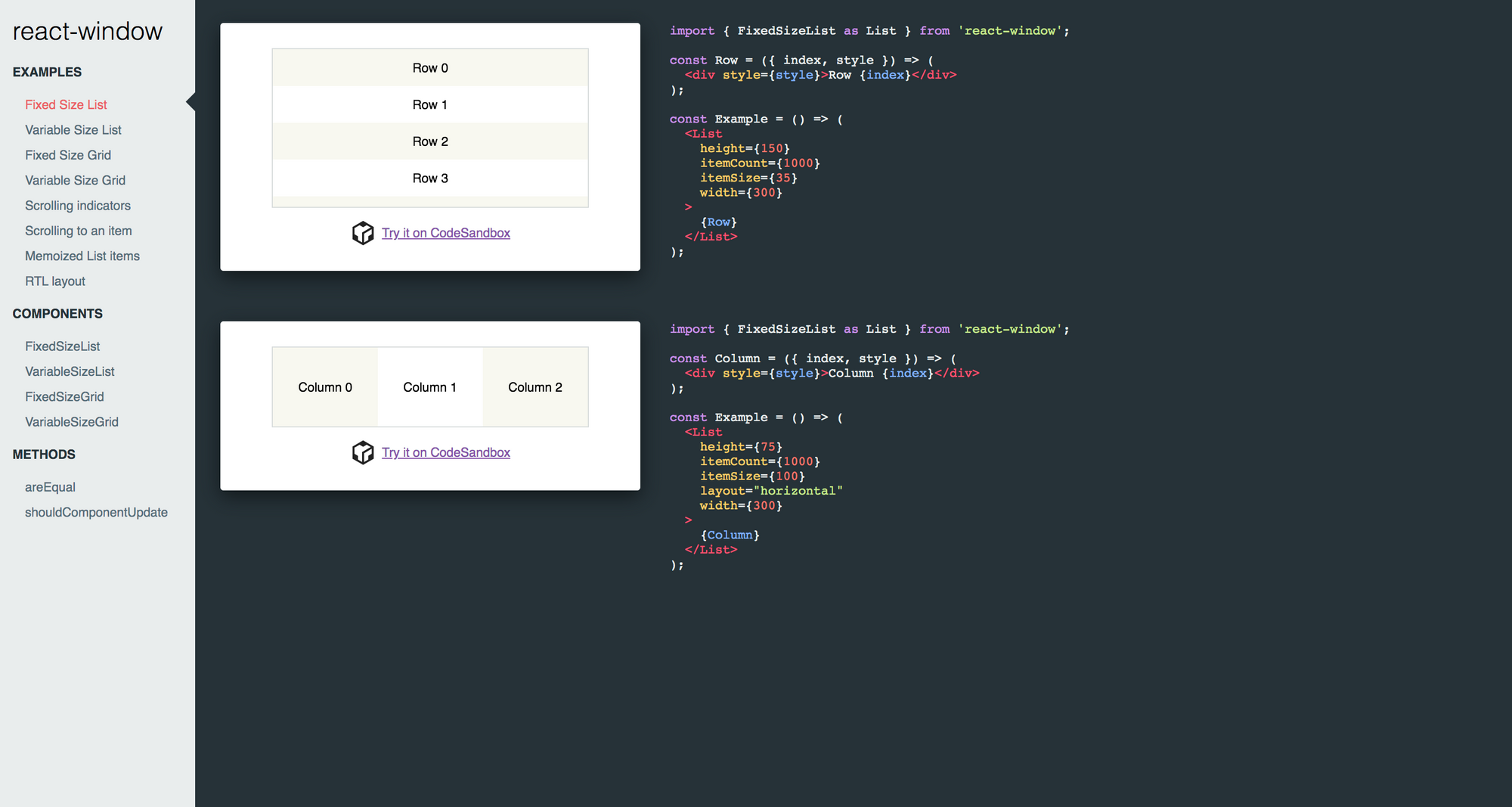
React-Window
React-Window is a React component for efficiently rendering large lists and tabular data. It works by only rendering part of a large data set (just enough to fill the viewport). This helps address some common performance bottlenecks:
- It reduces the amount of work (and time) required to render the initial view and to process updates.
- It reduces the memory footprint by avoiding over-allocation of DOM nodes.
Want more React themes & templates?
Subscribe to get updated when new React related products arrive!